SANGO WEBINAR
2022.4.20
ご案内
- チャット欄は参加者と発表者がコミュニケーションをするためにご活用ください
- セッションに関する質問はチャット欄にご記入ください
- ハッシュタグは#sangowpです
- 発表スライドは後で公開します
steelydylan
去年2021年の1月よりSANGOの開発を引き継いで行っています。
参考
SANGOの運営チームについてSANGOカスタマイズガイドこの勉強会の目的
SANGO Gutenbergでトップページなどをカスタマイズできるようになる
今回は少しマニアックな内容ですが前回の勉強会を踏まえてよりスタイリッシュにトップページをカスタマイズする方法をご紹介します

今日のアジェンダ
| 時刻 | 内容 | 発表者 |
|---|---|---|
| 20:00 ~ 20:10 | オープニング | |
| 20:10 ~ 20:30 | 有志による SANGOを使ったカスタマイズのLT(ライトニングトーク) |   |
| 20:30 ~ 21:00 | トップページ構築のリアルタイムレクチャー |  |
| 21:00 ~ 21:20 | SANGO Landで追加されたブロックの紹介 |  |
| 21:20 ~ 21:30 | SANGOの今後の展望について |  |
| 21:30 ~ 22:00 | 質問への回答やフリートーク |  |
ライトニングトーク
 @haroharo72
@haroharo72 @nr880622
@nr880622
SANGO WEBINAR
トップページカスタマイズ
デザインの王道を知ろう
変にオリジナリティを出す必要はなく、デザインの王道を知ることが大事!
- 繰り返す
- 統一する
- グループ化する
繰り返す
- 同じ表現を繰り返す
- よく使うブロックの表現はカスタムプリセットとして保存するのがおすすめ

統一する
- 角まる具合や(角丸が大きいと優しいフレンドリーな印象。角張っているときちっとした印象)
- 色合いなど(暖色や寒色など)
- よく使うカラーコードはカスタムカラー設定で登録しておくのがおすすめ
参考
配色パターン見本40選:ベストな色の組み合わせ確認ツールサルワカ | サルでも分かる図解説明マガジングループ化する
- 関連する要素同士をまとめましょう
- 同じグループに属する要素同士の距離感に気をつけよう

LPを美しくデザインするための王道のブロック達
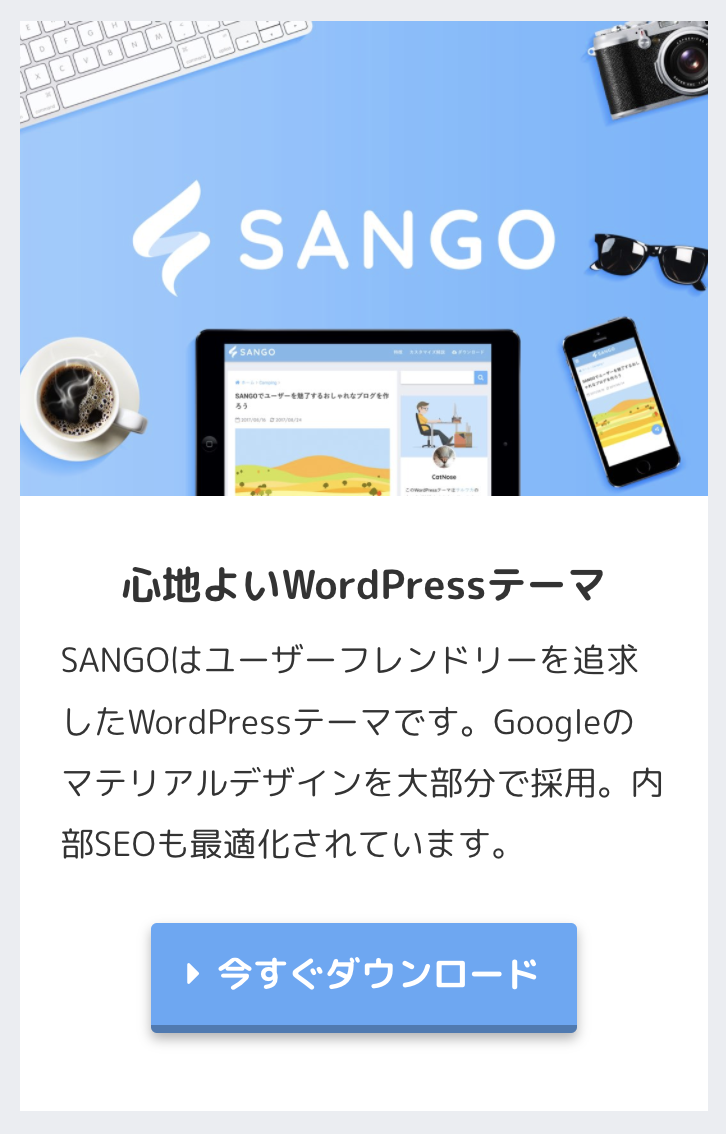
- ヒーローブロック
- フル背景ブロック
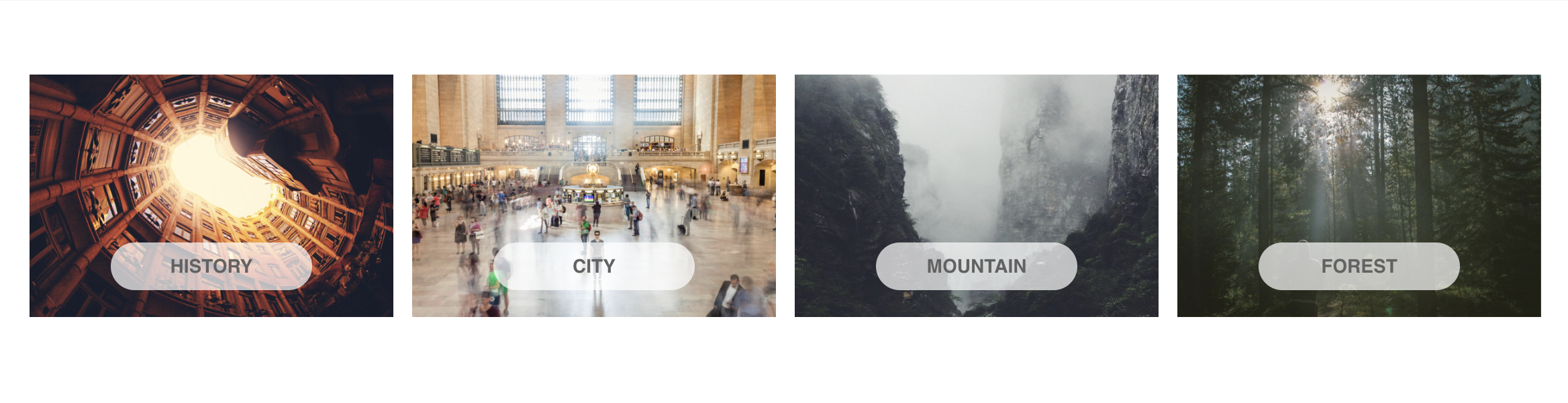
- ボックスメニューブロック
- タブブロック
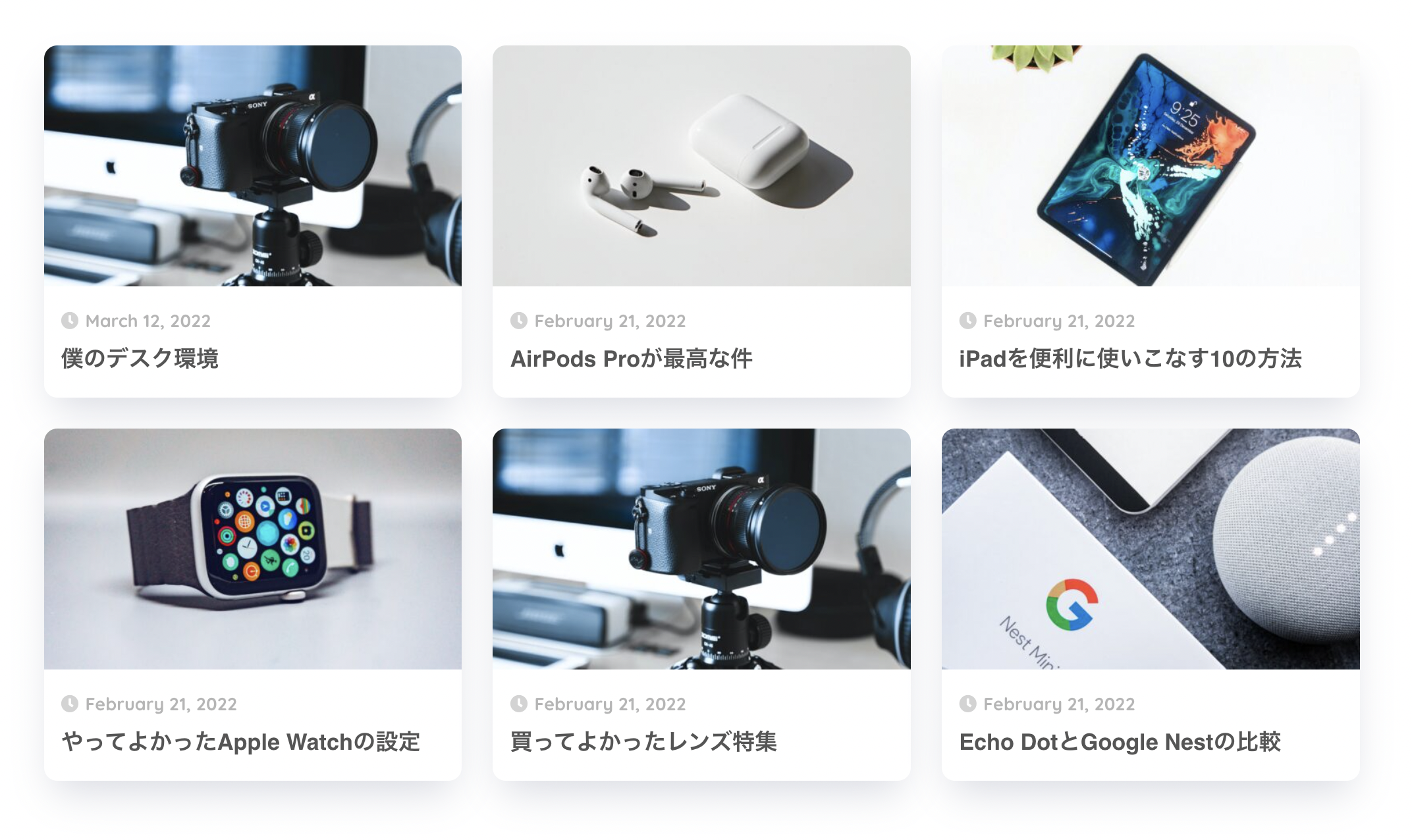
- 記事一覧ブロック
- スライダーブロック
まずは固定ページを作成
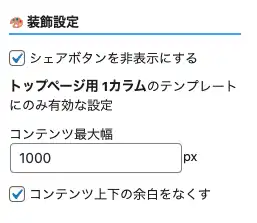
以下の設定をお忘れなく!

- コンテンツ上下の余白を0に
- シェアボタンを非表示に
- コンテンツ最大幅を設定
最初のブロックとしてヒーローブロックを利用
/heroと入力- 「フルサイズ」にするのがお勧め!
- 動画を使うこともできます!
- SANGO Landにもおしゃれなヒーローブロックあります!
- 高さが大きくなりすぎないように
最初のブロックとしてヒーローブロックを利用
以下のようなCSSを固定ページに設定すると、headerとヒーローブロックを重ねられます。
.header {
background-color: transparent;
position: absolute;
top: 0;
left: 0;
right: 0;
box-shadow: none;
}
フル背景ブロック
/bgと入力- セクションごとにフル背景を設置して色分けしよう
- ただし、背景色の違いはさり気無く
- よく使う色は「カスタムカラーを設定しておくと便利」
- 外部マージンを0にしておく
今回使う色
#F4F4F4
ボックスメニューブロック
/boxと入力- タイトルは隠す
- 3 ~ 4 カラム表示くらいがいいかも
- SANGO Landにおすすめのブロックあります
タブブロック
/tabと入力- 新着記事と人気記事のタブ切り替えなどに使える
- カテゴリーごとにタブで区切るのもあり
記事一覧ブロック
/postsと入力- 3 ~ 4カラムくらいがいいかも
- 1番最新の記事を大きく見せてるカスタマイズもあり
- オフセットを使えば、最初の記事を大きく表示して、残りを普通に表示するカスタマイズもできます
- 記事のピックアップ機能
- 記事スライダー
スライダー
スライダーブロック
/sliderと入力- 高さを%指定するのがお勧め!
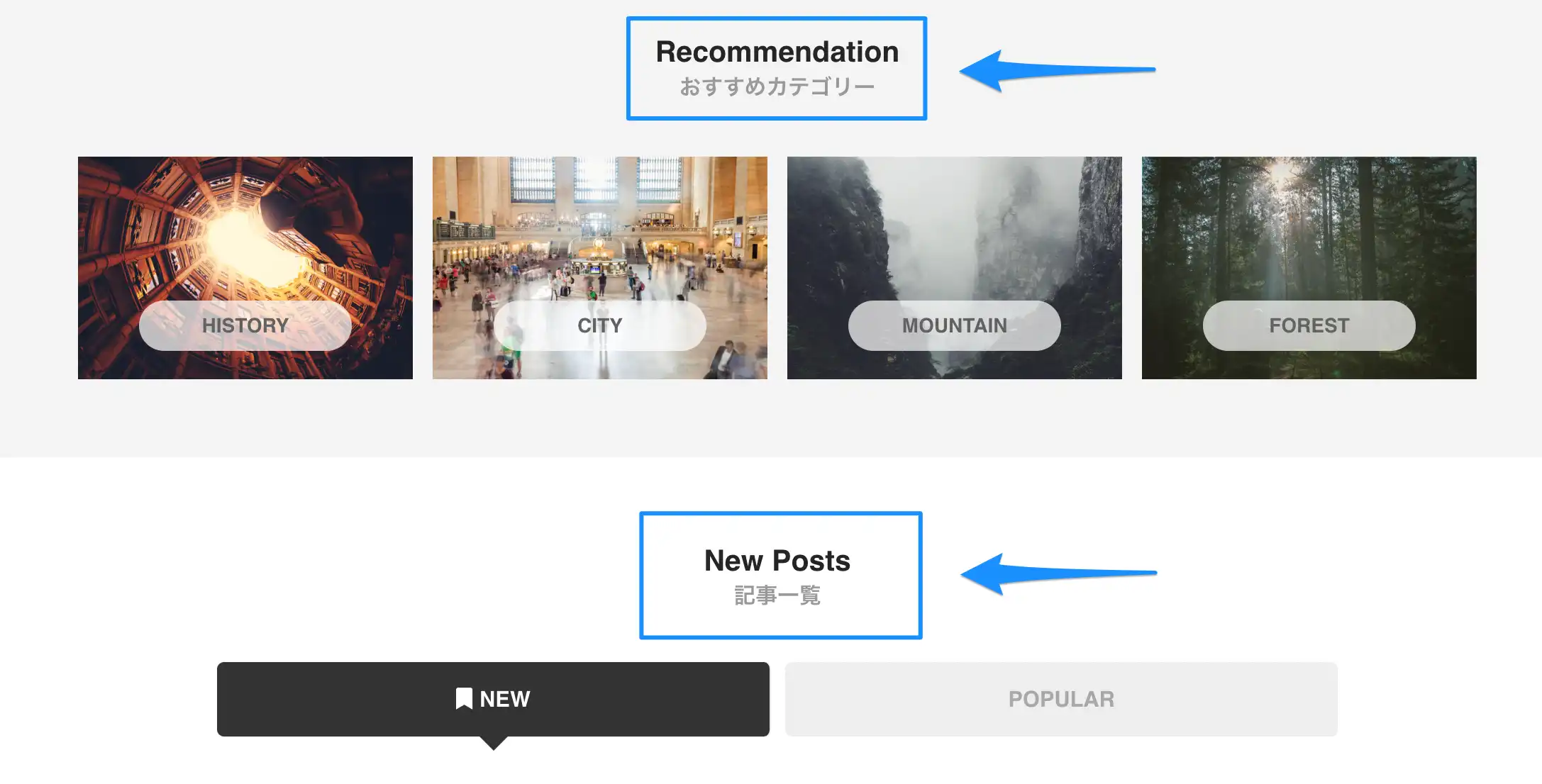
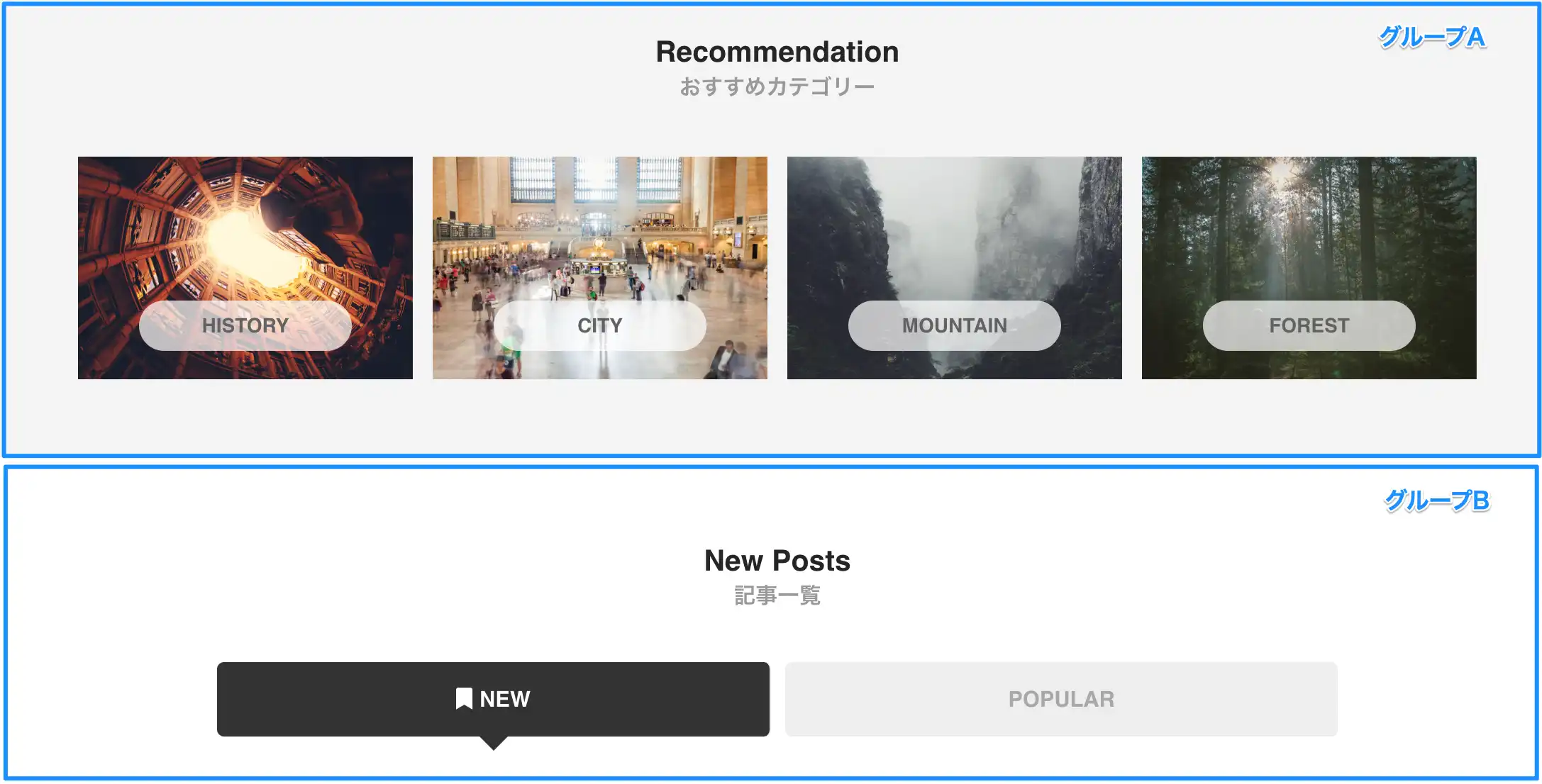
セクションを繰り返し設置する
見出しブロック、背景ブロック、記事一覧を使ってセクションを繰り返し作っていきましょう!
- まずは無難にカテゴリーごとにセクションを区切っていくのがおすすめ
新着記事一覧ページも作っておこう
トップページは固定ページで表示しつつ新着記事一覧ページも作る方法が以下の記事に記載されています。
参考
HTML/CSS不要!固定ページを使って1カラムのサイト型トップページを作る方法SANGOカスタマイズガイド新着記事一覧ページを作ったら先程の固定ページからリンクを繋げましょう!
SANGO WEBINAR
SANGO Landで追加されたおすすめのブロック紹介
SANGO LandとSANGO Gutenbergを連携する方法
SANGO Landにオリジナルブロックを投稿する方法
参考
SANGO Landにブロックを投稿する方法とメリットについてSANGO カスタマイズガイドSANGOの今後の展望について
SANGO 3.0
- 管理画面で3系を選んでアップデート可能
- SANGO2系はメンテナンスリリースのみに
- SANGOとSANGO Gutenbergを合体(SANGO Gutenbergプラグイン不要に
- SANGO Gutenbergプラグインは最新機能を試したい場合に利用するプラグインに
- コンテンツブロックにリンククリックの計測機能を検討
- ABテストブロックの追加検討
- 商品比較表などをSANGO Landに用意
- 遅延読み込み機能など高速化サポート
もしかしたら実装するかも
- 固定のデザインを全てブロック化
- カスタム書式をSANGO Landで提供
SANGO WEBINAR
質問コーナー
SANGO WEBINAR
ご静聴ありがとうございました!